Make your graphic design portfolio stand out with our free guide’s key tips.
The email you entered is invalid.
Thank you for subscribing.
By entering your email, you indicate that you have read and understood our Privacy Policy and agree to receive marketing from Squarespace.
Whether you’re a freelancer or an in-house creative, a portfolio website is key to building a personal brand and finding new work opportunities. But the right web design for your portfolio depends on what you do and your goals for your website.
Check out these seven Squarespace templates designed to help you grab visitors’ attention.
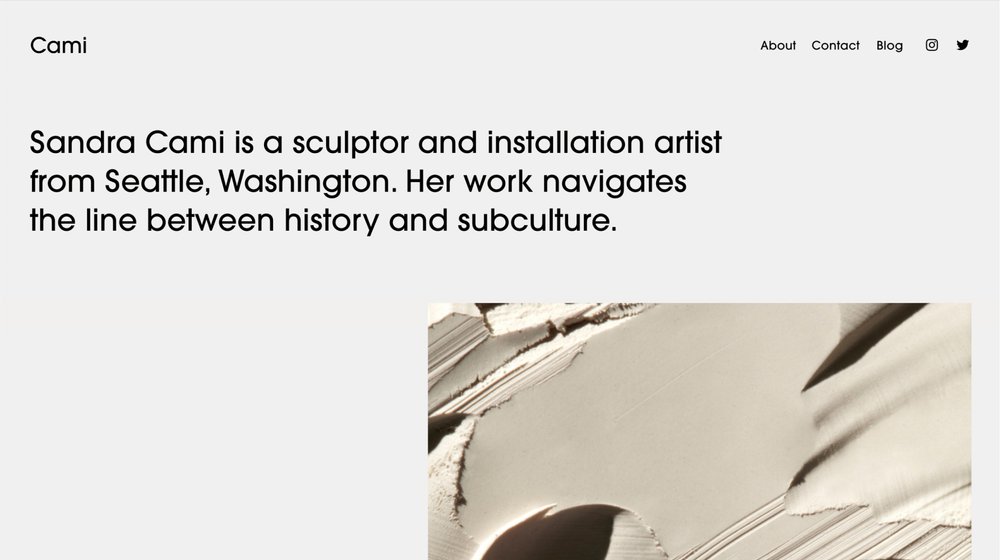
1. Cami
The minimalist design of Cami is a great template for fine artists creating multidisciplinary work. Large photos and strategically placed white space put the focus on your art and allow you to highlight textures and details.
Start your portfolio with the Cami template
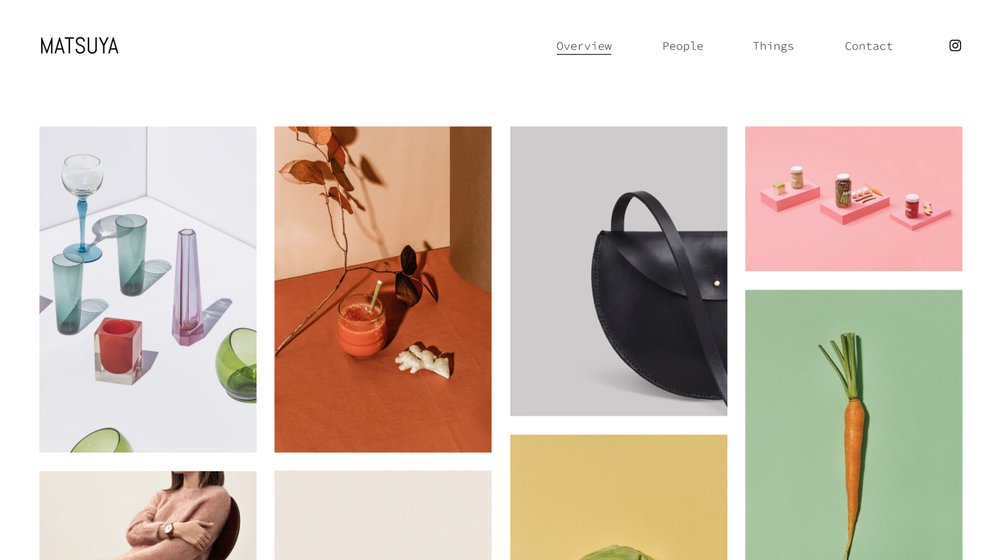
2. Matsuya
The Matsuya template could be a good fit for artists who work in a similar style across subjects. The example above is a landing page for a product photographer, but could also be used for other disciplines like portrait photography or illustration.
Start your portfolio with the Matsuya template
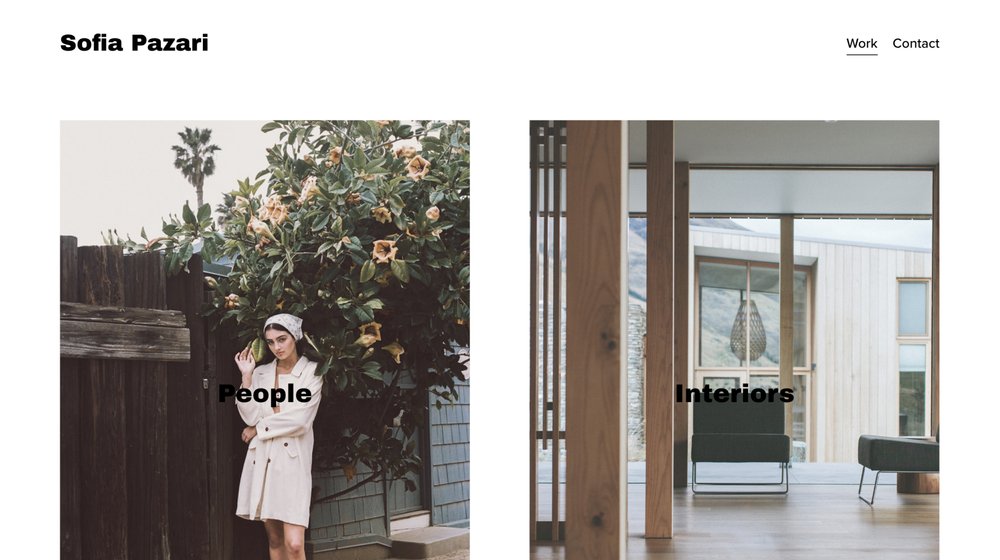
3. Pazari
Pazari is a useful website design for creatives whose work fits into distinct categories. This could work well for photographers who shoot weddings, engagements, and family portraits, for example. Or this could apply to multidisciplinary artists who want to separate their hand illustration from graphic design and web design portfolios.
4. Zion
This is another online portfolio template that fits creatives working in multiple categories. This template’s homepage design shows your work at fullscreen size. You get the option to choose a featured image that appears when you hover over each different category name.
Start your portfolio with the Zion template
5. Ortiz
Ortiz is a great portfolio example for freelancers who are selling their creative services. The template mixes text and images so you can feature a short bio, recent work, and a list of your services with a link to book.
Start your portfolio with the Ortiz template
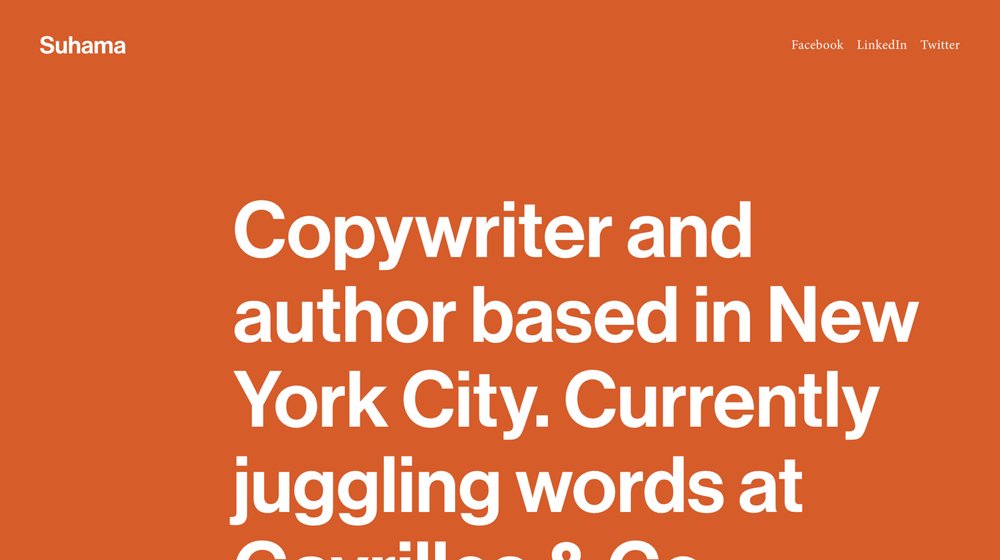
6. Suhama
Not every portfolio website has to be about the images. Suhama is ideal for freelance writers or marketers. It has space set aside for a professional summary, project links, a resume, and contact information. Customize the simple, bold design to make it your own.
Start your portfolio with the Suhama template
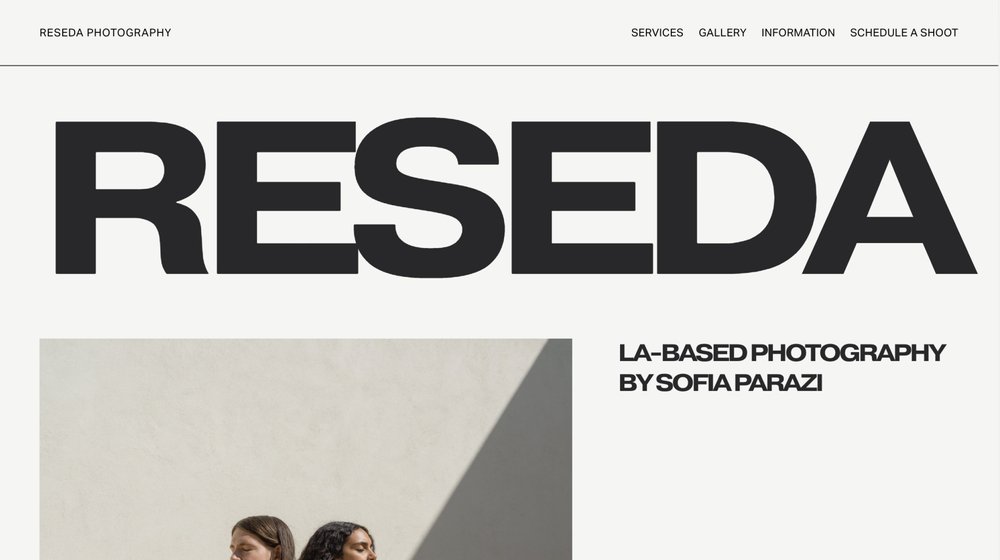
7. Reseda
Reseda is another good template for freelance visual artists. The homepage leaves plenty of space to showcase your best work. Meanwhile, the header and footer navigation makes it easy for potential clients to view your services and pricing and schedule time with you.
Start your portfolio with the Reseda template
How to make a portfolio website
After you’ve chosen your website template and set up your portfolio site’s main landing page, add any other pages or relevant links you need to build out your online presence. Consider adding:
About page: Use this space to highlight your years of experience, notable job titles or past clients, and any certifications or awards you’ve received.
Booking page or contact form: If you’re pitching your design skills or other services, make it easy for potential customers to book time or request a quote from you.
Blog: Use blog pages to go in depth about your favorite projects or your process. Or write up case studies on successful client work.
Client testimonials: Positive word-of-mouth can go a long way to attracting new clients. Create a standalone testimonial page or add a few to your services or booking pages.
List of services and rates: You can bundle this information into your booking or contact page or create a separate page explaining your services.
Resume/CV: Add an abbreviated public CV to show off your experience or add an unlisted resume page to share with potential employers.
Social media: Your social accounts are an extension of your personal brand. Link to any professional pages in your website navigation and contact information.
Once you have the content of your pages sketched out, take the time to personalize it. Choose a color scheme, typography, and other eye-catching details that fit the personality of your brand. Make sure your homepage includes a call to action that points visitors to your portfolio or contact page.
Remember not to view your online portfolio as static. As your brand or business grows, update your projects, add new pages, and make changes to improve the user experience. For example, if you develop a following, you can add an ecommerce page to sell custom merch or creative tutorials. Or work with a web development professional to add custom CSS code for extra customization.